El diseño web y el marketing digital están en constante evolución. No te pierdas estas 11 tendencias de diseño web para 2024.
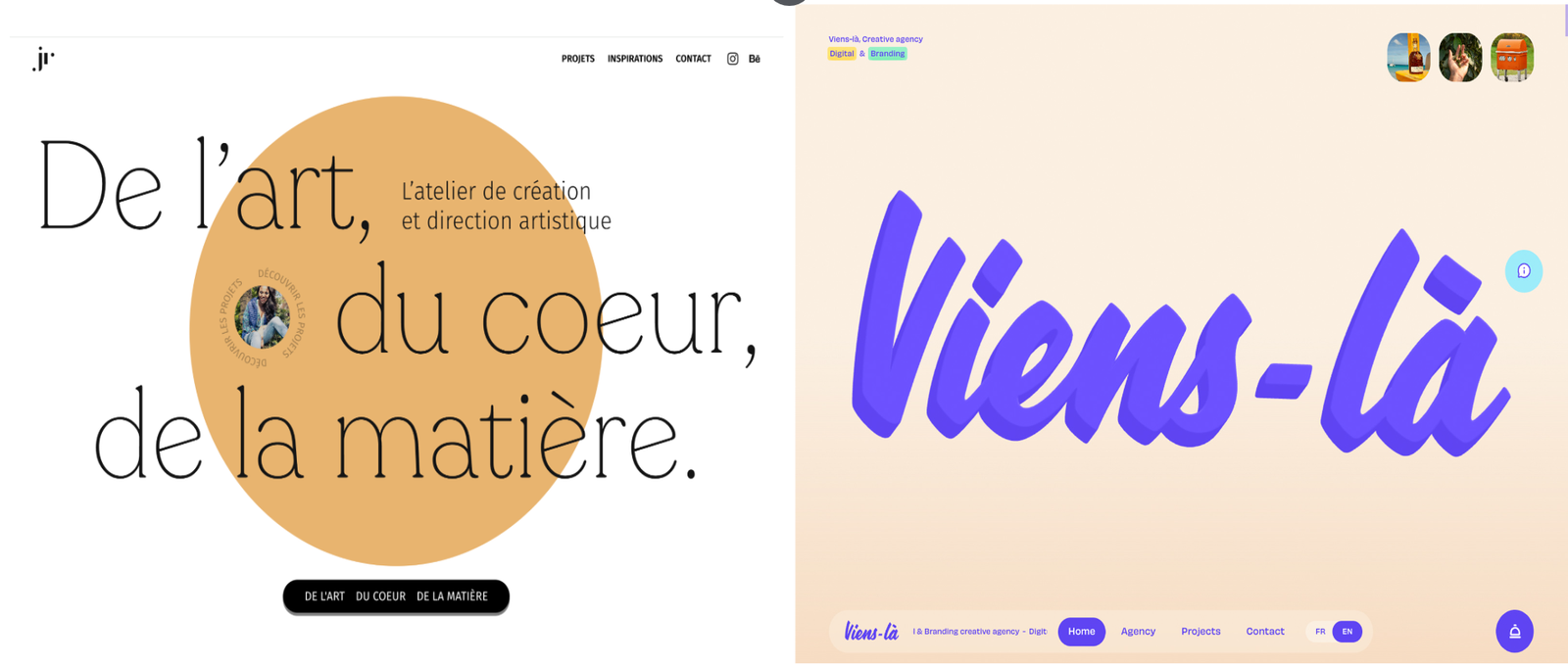
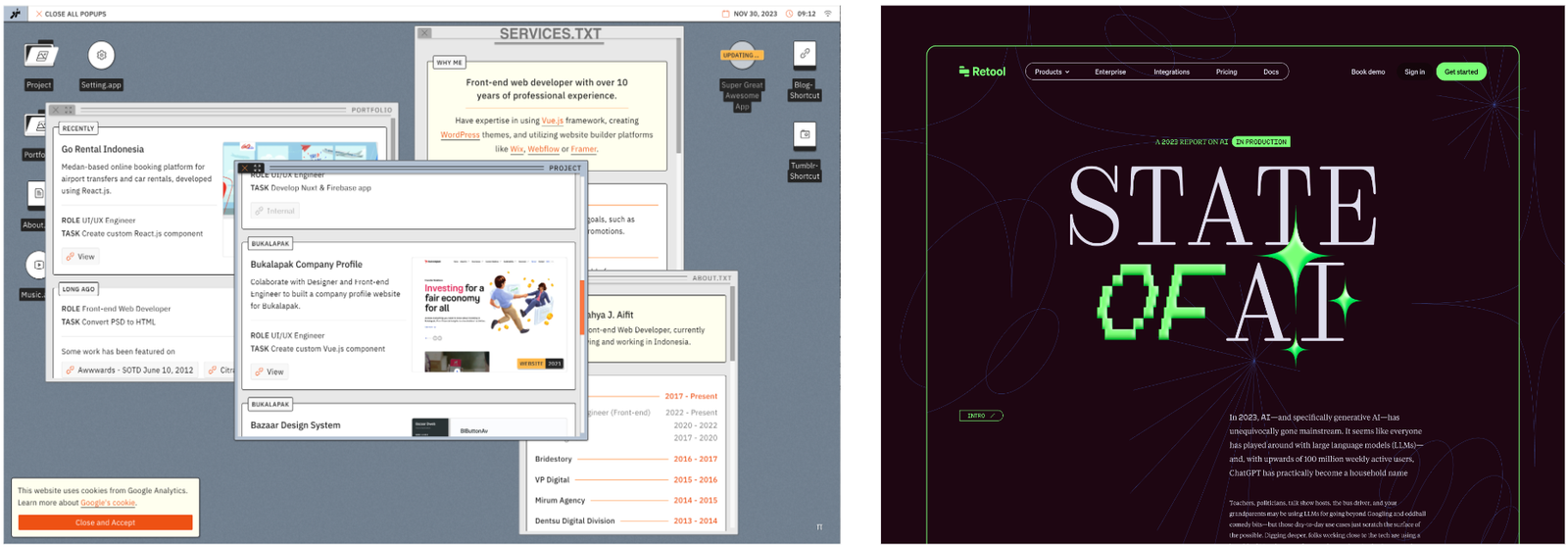
1. Grandes elementos que no pasan desapercibidos y que capturan la atención.
El enfoque «más es más» sigue siendo relevante en 2024, con elementos grandes dominando el diseño web. Imágenes, botones y bloques de texto de gran tamaño no solo captan la atención, sino que también ofrecen una experiencia visual directa e impactante.
Cada vez más, los diseñadores están optando por diseños donde el tamaño es el protagonista, combinándolo con asimetría y desestructuración. Esta tendencia rompe la monotonía y crea diseños más llamativos e irreverentes.
Estos son 4 ejemplos destacados que lo demuestran:


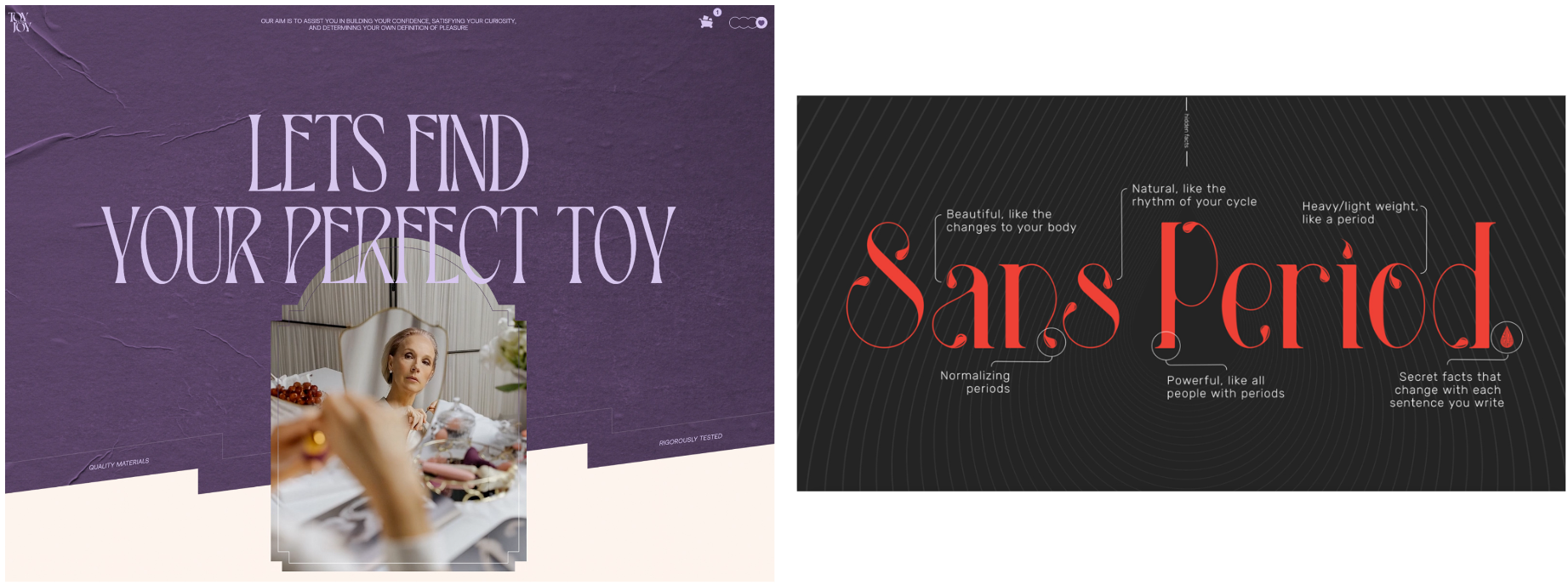
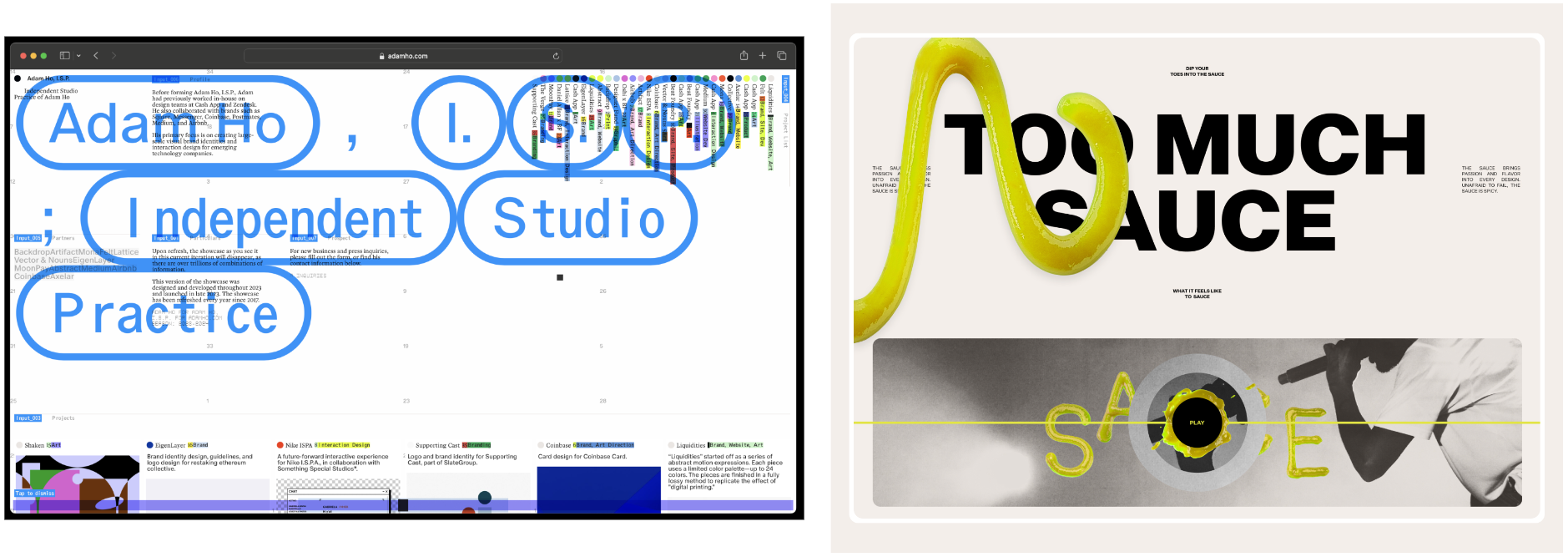
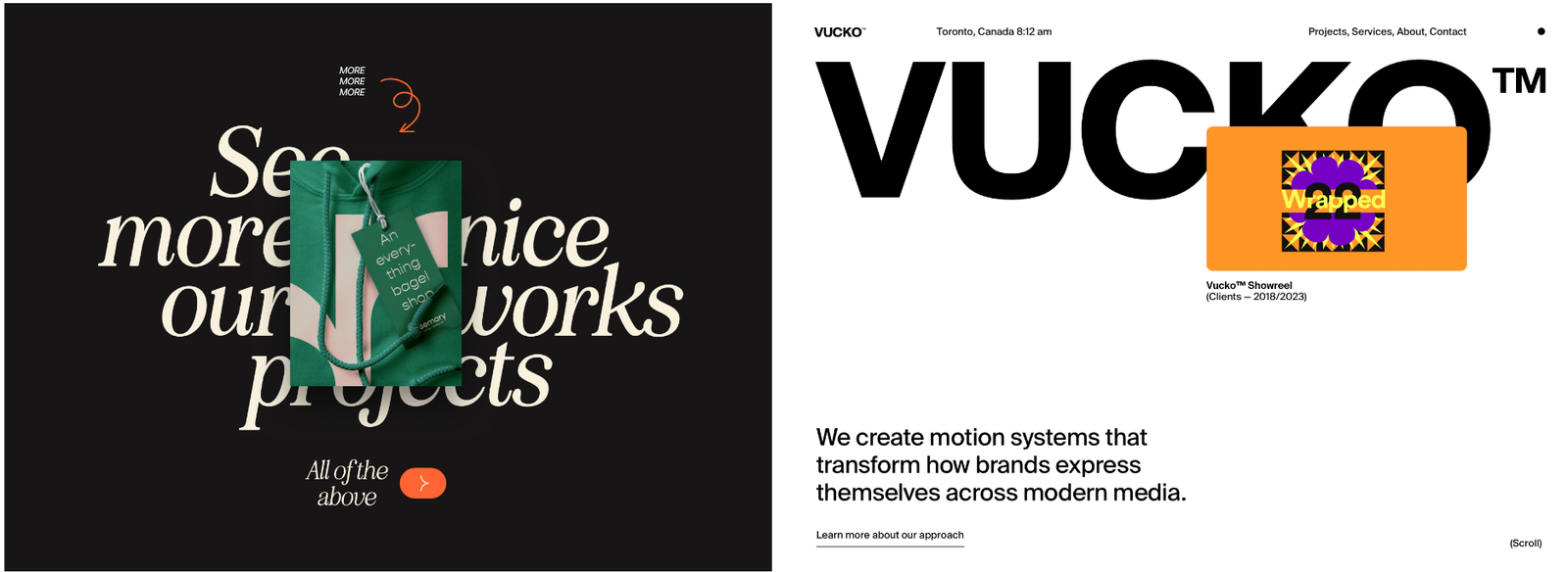
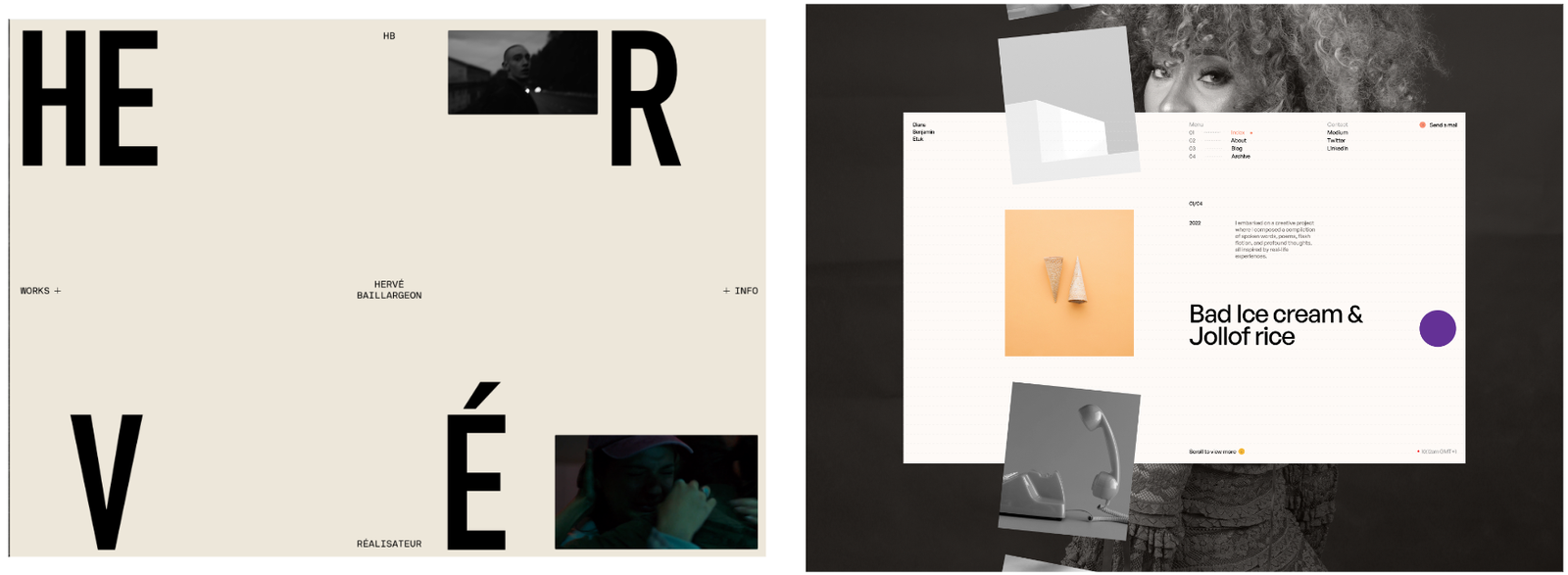
2. Letras que hablan: tipografías con personalidad y carácter.
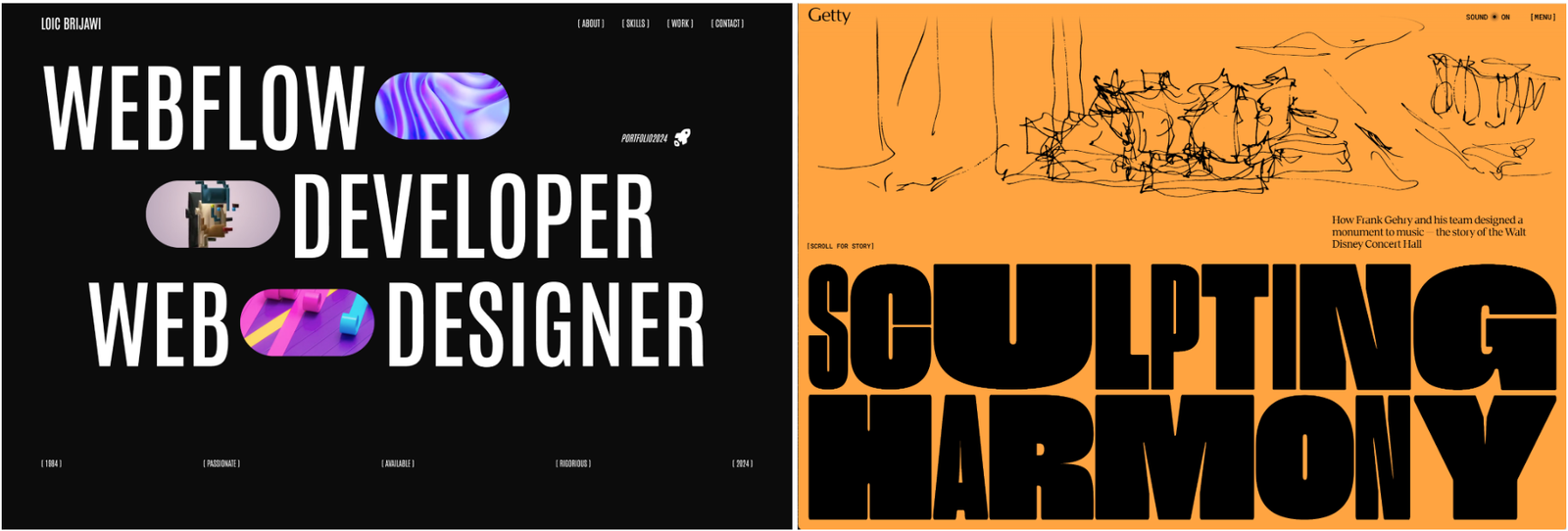
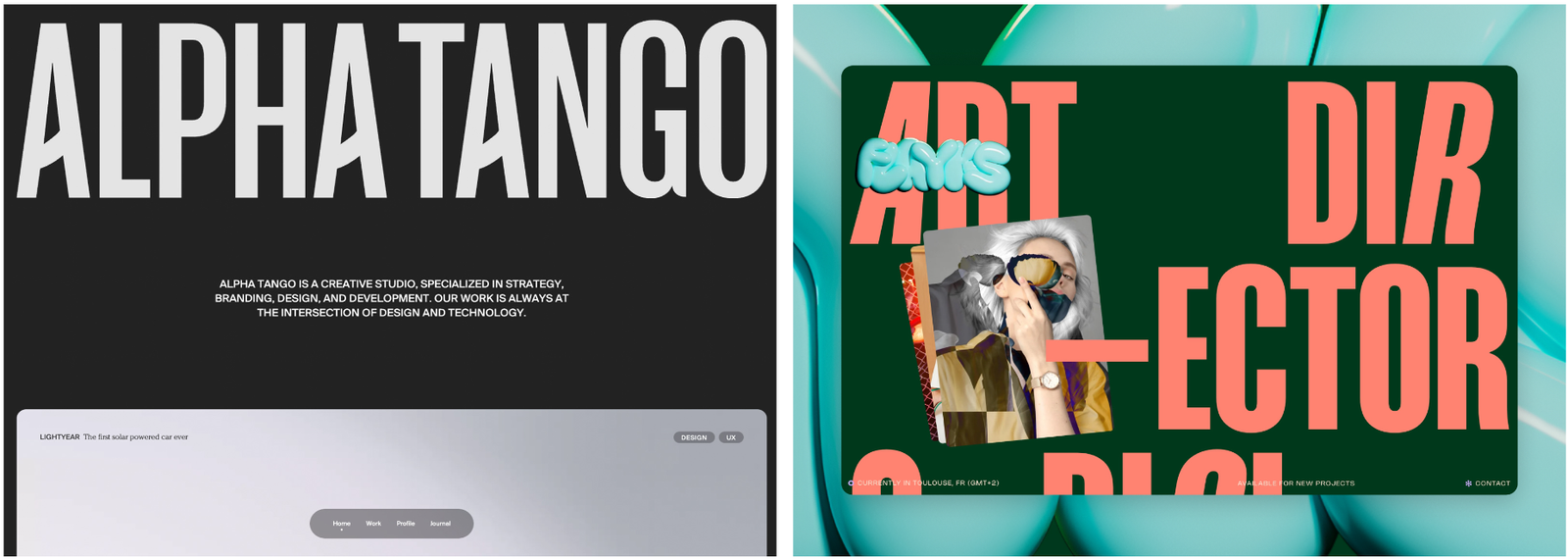
Las letras no solo comunican, sino que también buscan destacar. En 2024, las tipografías son expresiones artísticas. Desde fuentes personalizadas hasta combinaciones inusuales, el juego tipográfico se vuelve tan crucial como el mensaje.
El uso de tipografías llamativas y únicas puede dar un toque distintivo al diseño web. Estas fuentes creativas, cada vez más accesibles, se utilizan para resaltar la identidad de una marca.
¡La personalidad es clave, y este es un buen ejemplo de ello!:


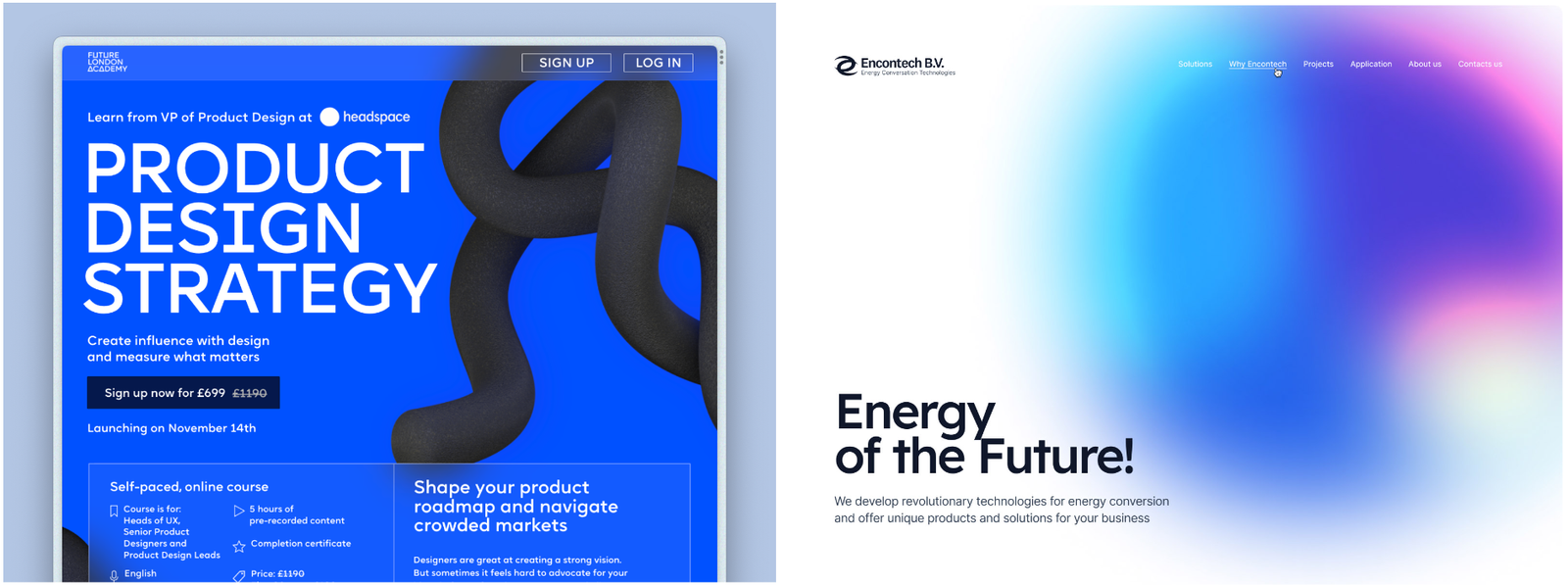
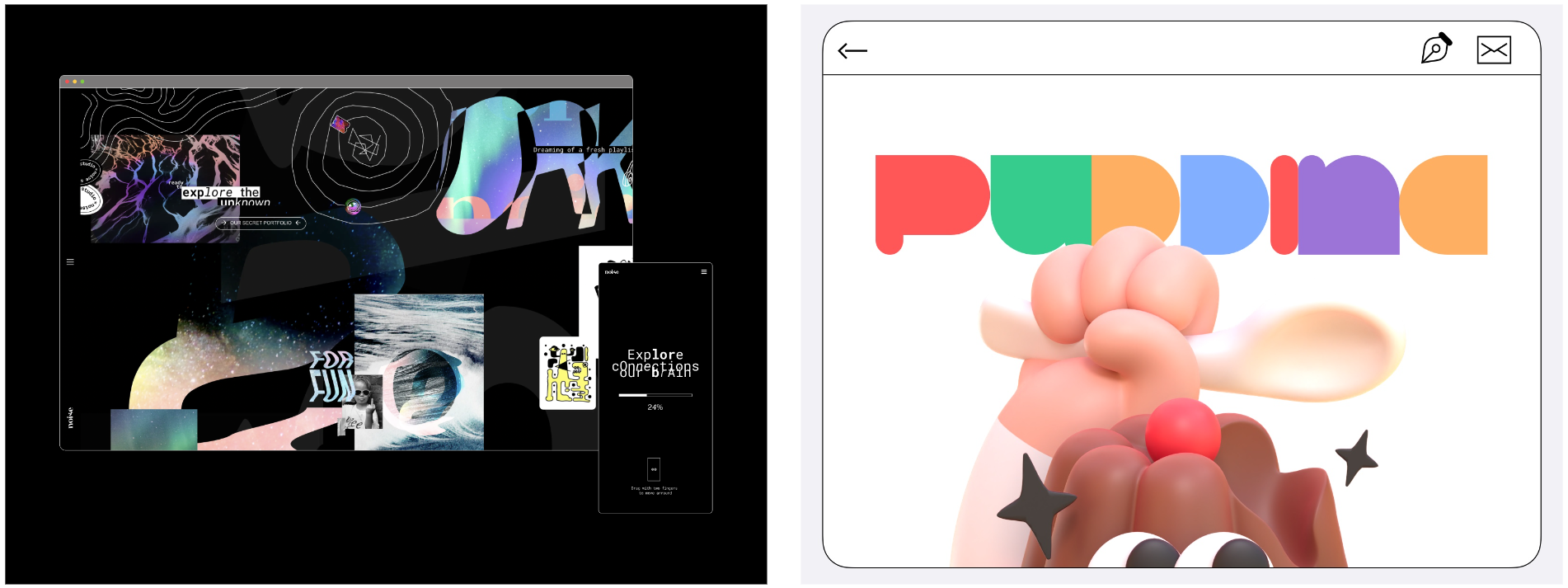
3. Colores vibrantes y audaces que iluminan la web.
Desde los cálidos tonos tropicales hasta los azules eléctricos, la saturación se convierte en la protagonista. Este enfoque no solo da vida a las páginas, sino que también refleja la energía y vitalidad que buscamos en esta era digital. La paleta vibrante de 2024 es como un fuego artificial digital, iluminando la web con un resplandor único.
La elección de colores vibrantes en el diseño web tiene un impacto significativo en la apariencia y experiencia del usuario debido a sus asociaciones emocionales y psicológicas. Estos colores pueden influir en el estado de ánimo del usuario, aportando originalidad y creatividad al diseño, haciendo que un sitio web sea memorable.
Si aún tienes dudas, revisa estos ejemplos y vive una experiencia inigualable:


4. Retro futurista: un toque moderno al estilo clásico
Es el regreso de lo antiguo, pero con un enfoque futurista. El neo-retro combina elementos nostálgicos con un toque moderno. Imagina estilos vintage con un toque de tecnología avanzada. Es una manera de recordar nuestro pasado mientras avanzamos hacia el futuro.
Una mezcla ideal para captar la atención e interés de tu audiencia:

5. Movimiento fluido: creando impacto con transiciones elegantes
Las transiciones fluidas y elegantes no son solo una tendencia en 2024, sino una norma establecida. Estas transiciones buscan crear experiencias de navegación sin interrupciones. Desde desplazamientos suaves hasta animaciones dinámicas, los elementos en 3D están adquiriendo cada vez mayor protagonismo.
Un aspecto esencial para proporcionar a tu público una experiencia de usuario (UX) de alta calidad al acceder a tu web es añadir profundidad visual a tu interfaz. Aquí hay dos ejemplos claros:
¿Disfrutaste este contenido? ¡Suscríbete al blog!
6. Interactividad en acción: yendo más allá de la navegación básica
En la actualidad, simplemente observar ya no basta; buscamos interactuar, hacer clic y experimentar. La interactividad está en auge en 2024, desde elementos que responden al desplazamiento hasta experiencias de usuario basadas en gestos, redefiniendo cómo nos relacionamos con la web.
Además de darle un estilo más atractivo a tu sitio web, como sucede con el movimiento fluido, integrar elementos interactivos permite mejorar significativamente la experiencia del usuario (UX).
7. Superposición de estilos: el poder de las capas
Las superposiciones no son solo para Photoshop; también son esenciales para un diseño web moderno. En 2024, se utilizan para crear profundidad, añadir texturas y jugar con la estética. Ya sea con fondos superpuestos o capas que se mueven al hacer scroll, las superposiciones agregan un elemento de intriga visual.
Estos son 4 ejemplos muy llamativos que claramente demuestran la intención detrás de esta tendencia:

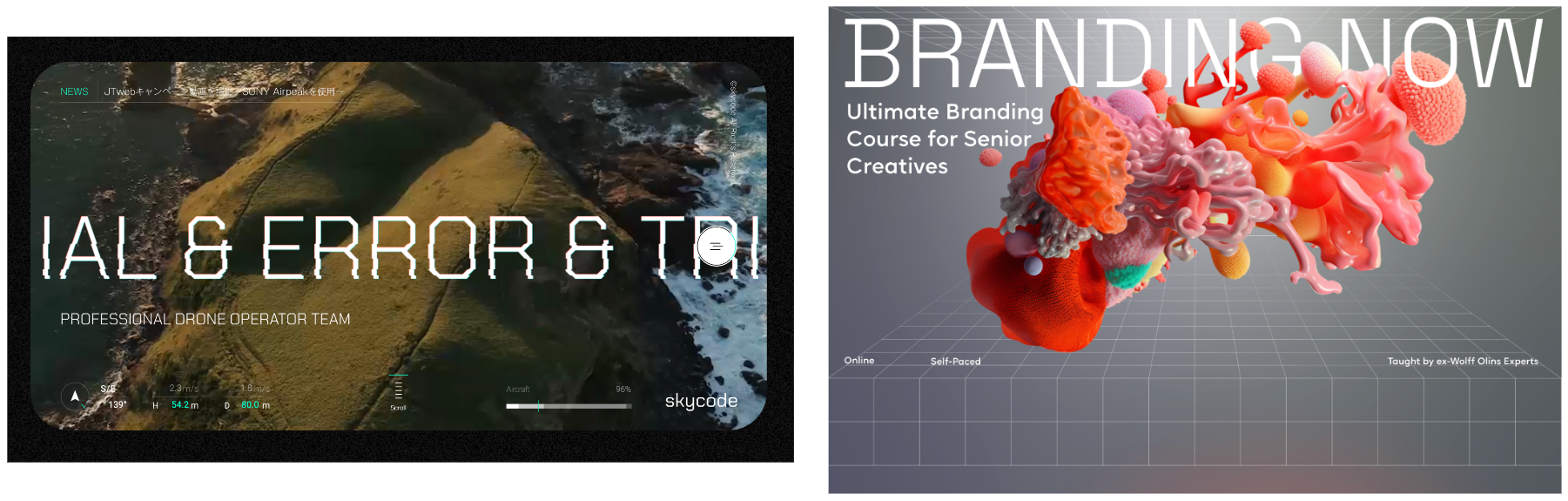
8. Estilo tecnológico: la estética del futuro en el presente
En 2024, la estética futurista y el diseño técnico se fusionan. Inspirado en el minimalismo y la apariencia de interfaces avanzadas, el estilo técnico contemporáneo emplea líneas nítidas, formas geométricas y una paleta de colores futurista para evocar innovación y vanguardia.
Este enfoque no solo persigue la simplicidad estética, sino que también busca comunicar una sensación de innovación y tecnología avanzada. La combinación de estos elementos genera una experiencia visualmente impactante que refleja el espíritu de la era digital, proyectando una estética que encapsula la idea de un futuro estilizado en el presente.

9. Diseño sin limitaciones: desafiando la cuadrícula convencional
En 2024, la rigidez de las cuadrículas desaparece. El diseño web adopta la asimetría y la libertad creativa. Romper con las limitaciones tradicionales de la cuadrícula facilita la creación de diseños más fluidos y distintivos.
Este cambio en la mentalidad del diseño refleja una tendencia hacia la experimentación y la personalización, donde la creatividad no está restringida por convenciones, sino que se celebra en su forma más libre y expresiva.

10. Cobrando vida: la integración de animaciones en el diseño
El movimiento sigue siendo una herramienta fundamental para captar la atención. En 2024, observaremos una expansión de elementos en movimiento y animaciones más sofisticadas. Esto no solo genera una experiencia visualmente atractiva, sino que también ayuda a contar historias de manera más dinámica.
Este enfoque en el dinamismo y la interactividad indica una evolución constante hacia experiencias en línea más inmersivas y cautivadoras, ofreciendo una manera más envolvente y participativa de comunicar información.
¿Vale la pena estar al tanto de las tendencias de diseño web?
El diseño web es subjetivo, pero es útil conocer las tendencias predominantes en cada sector para proporcionar una sensación de modernidad en nuestros sitios.
Sin embargo, como mencioné anteriormente, es crucial medir y analizar todo para optimizar nuestro diseño web y orientarlo hacia la conversión, ya que podríamos perder usuarios en áreas que no identificamos.
Es esencial seguir las tendencias, pero también implementarlas de manera estratégica y probarlas antes de lanzarlas a nuestra audiencia.
¿Qué otras tendencias crees que marcarán el 2024? ¿Hay alguna que no haya mencionado aquí? ¡Déjamelo saber en los comentarios!
Si deseas crear tu propia página web, ¡no dudes en contactarme!